【Unity】ほらほら~♪ 今日はみんな大好きスクロールビューの時間だよー♪by Unity4.6
ブログのお時間がやってまいりました。
坂内っす。
今週の【AID勉強会】フェイルコン!アプリ失敗談大集合!」に参加します~
いつもながらの金髪やろうです。
捕まえてやってください。
前に前に行く人間じゃないんで、端っこでひっそりとしています。
ちなみに、19日に東京ゲームショー行きます!
Pumoさんブースには確実にお邪魔しますが、初ゲームショーなので、スゲー楽しみです!
19日いくよー って方、Twitterでお声かけて頂ければ、お話なんぞできればと思っております。
でだ。
引き続きUnity4.6の話題をやっていこうと思いますが。
いままでUnityというかNGUIでもさんざん苦労させてくれやがりました、スクロールビューについてちょこっと触ってしまっちまったんで、かるーく紹介ってか、やり方みたいなの?正しいか知りませんがね。書いちゃおうかなと!
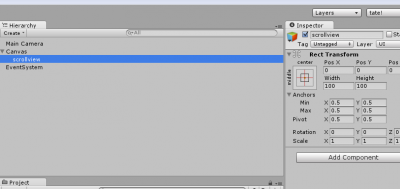
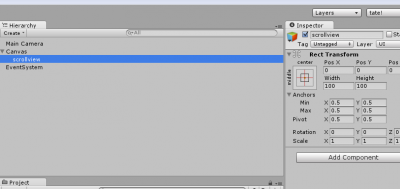
まずはー Canvasを作成し、その下に空のGameObjectを作ります。
まぁ わかりやすく名前はscrollViewにしました。

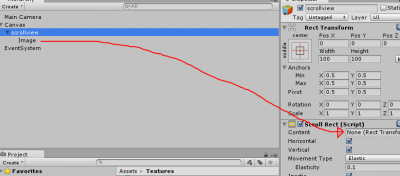
で、作成したscrollViewにAddComponentで「Scroll Rect」をくっつけます。

さぁお次!
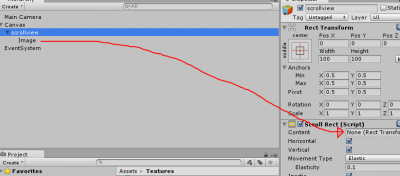
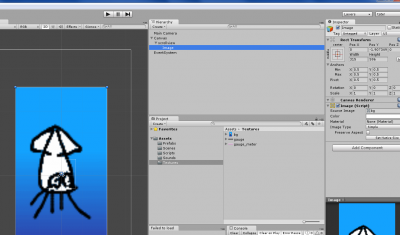
scrollViewの下にUI⇒Imageをくっつけます。
Imageにはお好きな絵でもくっつけといてください。

で、scrollViewのScrollRectコンポーネントにある、Contentに今作ったImageのオブジェクトをくっつけてやってください。

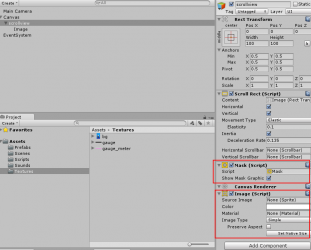
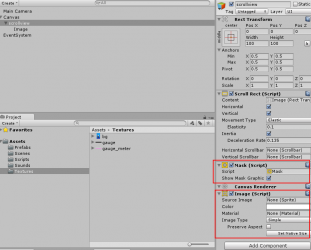
次に、scrollViewに「Mask」コンポーネントと「Image」コンポーネントを追加します。

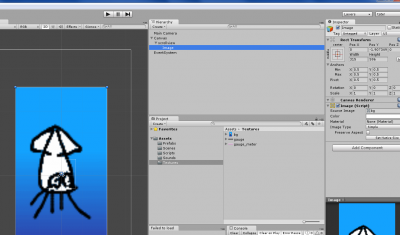
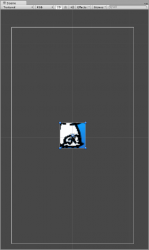
そうすると・・・・

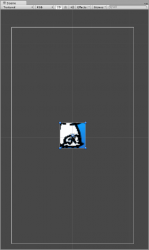
こんな感じになります。
これで実行してみましょう。
ちょこっと絵が移ってるところがドラッグできます。
scrollViewのScrollRectコンポーネントにある、HorizontalとVerticalのチェックを外すと、チェックを外した方向に動かなくなります。
縦スクロールのみにしたい場合はVerticalのチェックだけを入れておいてください。
一応これで、スクロールは完成です。
あとは適当にScrollBarのオブジェクトを作成し、scrollViewのHorizontalScrollbar等にくっつければ、スクロールバーも対応できます!!
わー 簡単!
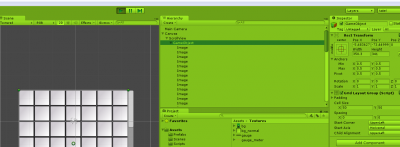
それと、NGUIでいうTableとかGridとかで、絵をいっぱい並べたい時は次のようにしたらできました。
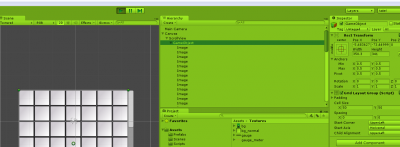
scrollViewの下に空のGameObjectおいて、そいつにGridLayoutGroupをつけて、その下にいっぱいImageを置く。

こんな感じで、テーブルみたいに敷き詰めることができましたとさ。
以上、みんな大好き(大嫌い?)スクロールビューを触ってみました!
アデュ~ノシ
坂内っす。
今週の【AID勉強会】フェイルコン!アプリ失敗談大集合!」に参加します~
いつもながらの金髪やろうです。
捕まえてやってください。
前に前に行く人間じゃないんで、端っこでひっそりとしています。
ちなみに、19日に東京ゲームショー行きます!
Pumoさんブースには確実にお邪魔しますが、初ゲームショーなので、スゲー楽しみです!
19日いくよー って方、Twitterでお声かけて頂ければ、お話なんぞできればと思っております。
でだ。
引き続きUnity4.6の話題をやっていこうと思いますが。
いままでUnityというかNGUIでもさんざん苦労させてくれやがりました、スクロールビューについてちょこっと触ってしまっちまったんで、かるーく紹介ってか、やり方みたいなの?正しいか知りませんがね。書いちゃおうかなと!
まずはー Canvasを作成し、その下に空のGameObjectを作ります。
まぁ わかりやすく名前はscrollViewにしました。

で、作成したscrollViewにAddComponentで「Scroll Rect」をくっつけます。

さぁお次!
scrollViewの下にUI⇒Imageをくっつけます。
Imageにはお好きな絵でもくっつけといてください。

で、scrollViewのScrollRectコンポーネントにある、Contentに今作ったImageのオブジェクトをくっつけてやってください。

次に、scrollViewに「Mask」コンポーネントと「Image」コンポーネントを追加します。

そうすると・・・・

こんな感じになります。
これで実行してみましょう。
ちょこっと絵が移ってるところがドラッグできます。
scrollViewのScrollRectコンポーネントにある、HorizontalとVerticalのチェックを外すと、チェックを外した方向に動かなくなります。
縦スクロールのみにしたい場合はVerticalのチェックだけを入れておいてください。
一応これで、スクロールは完成です。
あとは適当にScrollBarのオブジェクトを作成し、scrollViewのHorizontalScrollbar等にくっつければ、スクロールバーも対応できます!!
わー 簡単!
それと、NGUIでいうTableとかGridとかで、絵をいっぱい並べたい時は次のようにしたらできました。
scrollViewの下に空のGameObjectおいて、そいつにGridLayoutGroupをつけて、その下にいっぱいImageを置く。

こんな感じで、テーブルみたいに敷き詰めることができましたとさ。
以上、みんな大好き(大嫌い?)スクロールビューを触ってみました!
アデュ~ノシ
Category: 開発日記(Unity)
« 【Unity】iOSのアプリ名のローカライズ【Xcode】 | 【Unity】iOSのカメラロールへのアクセス »
コメント
| h o m e |





