【ハルシオンブログ】Unityでトグルボタン的なものの作り方。私はこうやってつくってますの紹介です。
こんにちは。
今週末はデジゲーですね。
ちょっくら遊びに行ってきます。
ブース開いてるみなさん頑張ってくださいませ!
ちょこっとだけ写真撮ってきますね!
さて、こんな感じのトグルボタン(押すとボタンが切り替わるやつ)とかってUnityでどうやって作ってますか?

私はこんな感じで作ってますよっていう簡単な紹介をば。
まずはボタンの画像を2つほど用意します。

次のコードを作成。
[Blog20211108.cs]
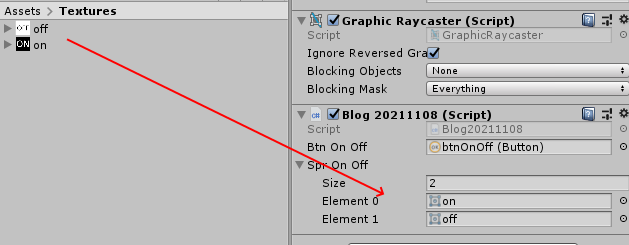
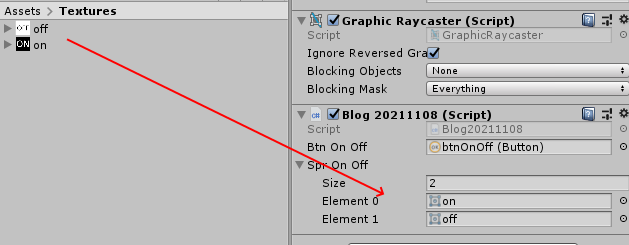
で、sprOnOffに先ほど作った画像をアサインします。

もちろんボタンもアサインしてね。
私はこんな感じで作ってます。
もちろんボタンの絵をResourceから持ってくる場合はこんな感じになります。
こんな感じ。
ということで、トグルボタンの簡単なつくり方でした。
では、あでゅ~ノシ
今週末はデジゲーですね。
ちょっくら遊びに行ってきます。
ブース開いてるみなさん頑張ってくださいませ!
ちょこっとだけ写真撮ってきますね!
さて、こんな感じのトグルボタン(押すとボタンが切り替わるやつ)とかってUnityでどうやって作ってますか?

私はこんな感じで作ってますよっていう簡単な紹介をば。
まずはボタンの画像を2つほど用意します。

次のコードを作成。
[Blog20211108.cs]
using UnityEngine;
using UnityEngine.UI;
public class Blog20211108 : MonoBehaviour {
[SerializeField] Button btnOnOff;
[SerializeField] Sprite[] sprOnOff;
bool isBtnOn;
private void Start() {
btnOnOff.onClick.AddListener(OnClickButton);
}
void OnClickButton() {
isBtnOn = !isBtnOn;
if (isBtnOn) {
btnOnOff.gameObject.GetComponent<Image>().sprite = sprOnOff[1];
// ONになったときの処理
} else {
btnOnOff.gameObject.GetComponent<Image>().sprite = sprOnOff[0];
// OFFになったときの処理
}
}
}
で、sprOnOffに先ほど作った画像をアサインします。

もちろんボタンもアサインしてね。
私はこんな感じで作ってます。
もちろんボタンの絵をResourceから持ってくる場合はこんな感じになります。
void OnClickButton() {
isBtnOn = !isBtnOn;
if (isBtnOn) {
btnOnOff.gameObject.GetComponent<Image>().sprite = Resources.Load<Sprite>("ONのファイル");
// ONになったときの処理
} else {
btnOnOff.gameObject.GetComponent<Image>().sprite = Resources.Load<Sprite>("OFFのファイル");
// OFFになったときの処理
}
}
こんな感じ。
ということで、トグルボタンの簡単なつくり方でした。
では、あでゅ~ノシ
Category: 開発日記(Unity)
« 【ハルシオンブログ】stringからenumへの変換2 大文字小文字の吸収 | 「The same field name is serialized multiple times in the class or its parent class.」がなんか出た時 »
コメント
| h o m e |





