【ハルシオンブログ】Unityの基本だけど、9patchの作り方(?)です。UI作ってて9patchどうやるんだっけ?って方どうぞ参考にしてください
こここんにちは。坂内っす。
ポケガの宣伝は忘れずに!
ただし、このブログを見てくれてる人に宣伝してもしょうがないのはわかっている・・・・
URL(Android):https://play.google.com/store/apps/details?id=com.halcyon.pocketgirl3
URL(iOS):https://itunes.apple.com/jp/app/id1539553611
PVはこちら
ここから本題。
Unityでイメージの9patch(9sliceとも呼ばれてますよね)って使ってますか?
基本ではありますよね。
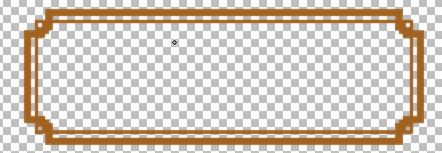
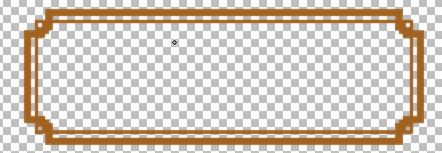
例えば、こんな絵があります。
サイズは256x96

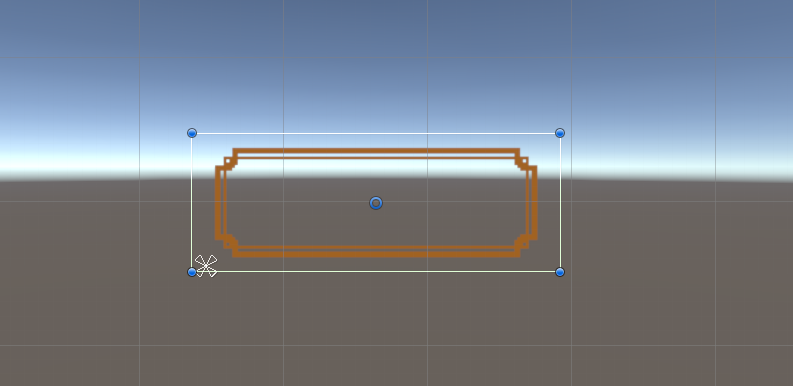
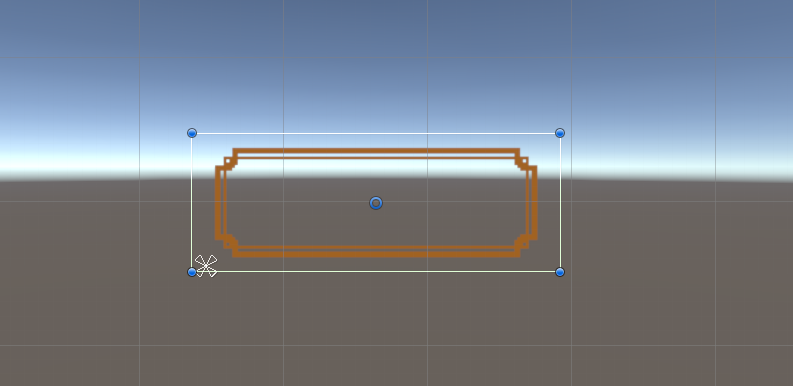
このままのサイズでUnityでImageにするとこうなります。

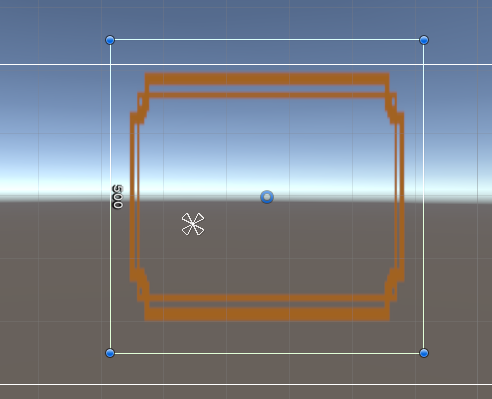
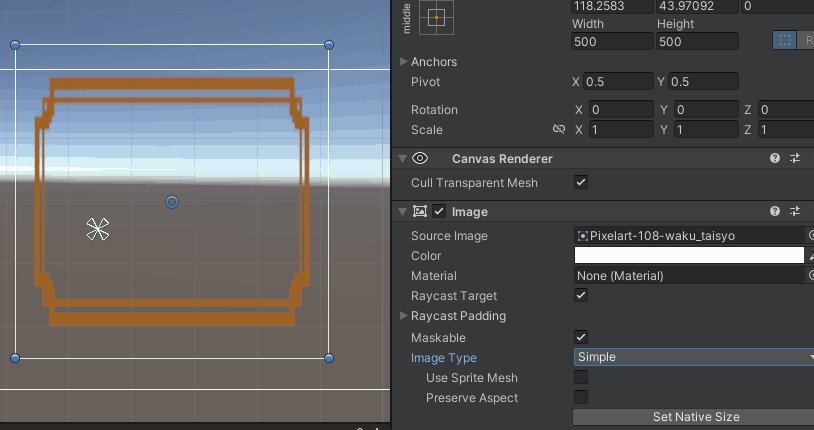
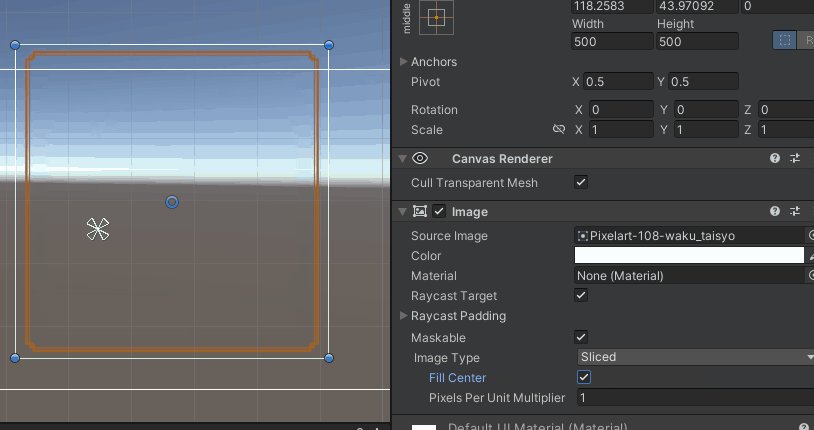
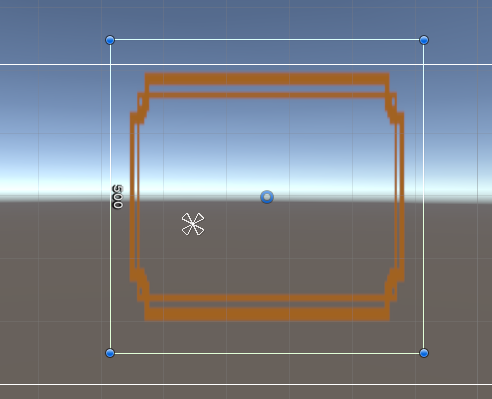
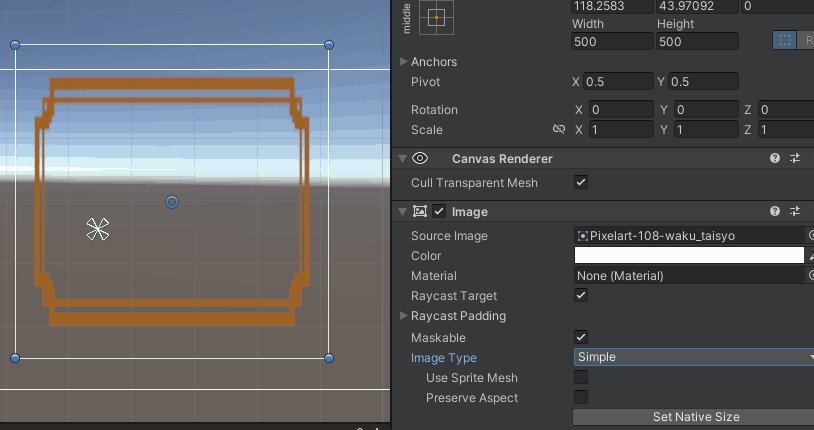
しかし、この枠の絵を使って、500x500の枠を作るとこうなりますよね。

そんな時は、絵に9patchを施す(?)必要があります。
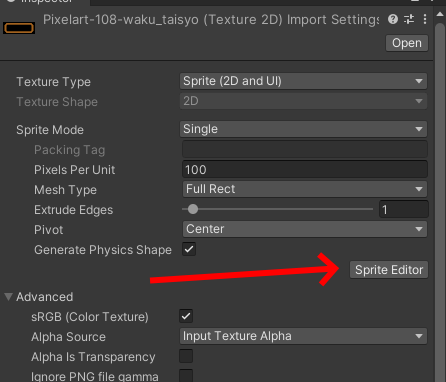
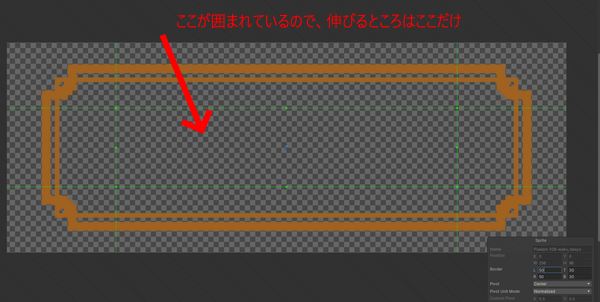
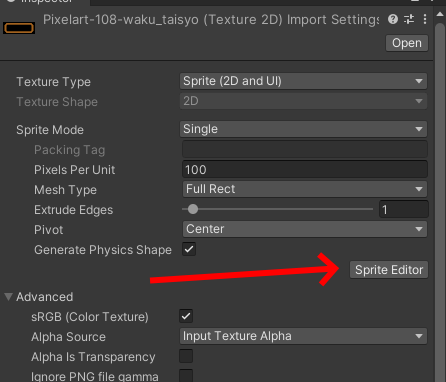
Sprite Editorを開きます。

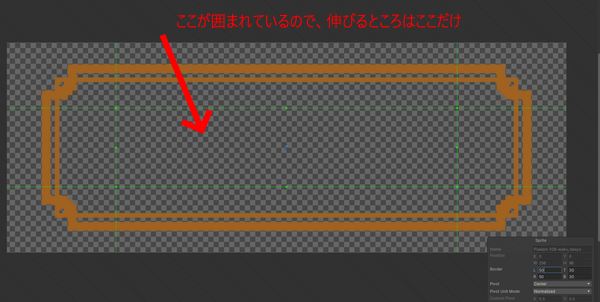
で、各上下左右の線を使い、伸ばす可能性のあるところを4線で囲むようにします。

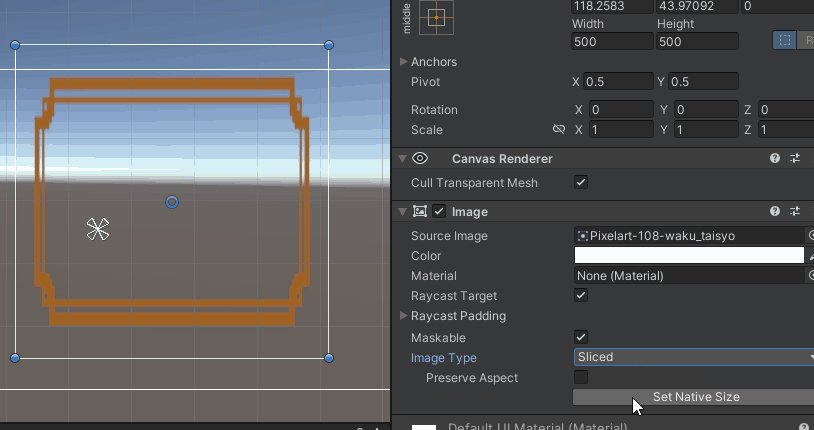
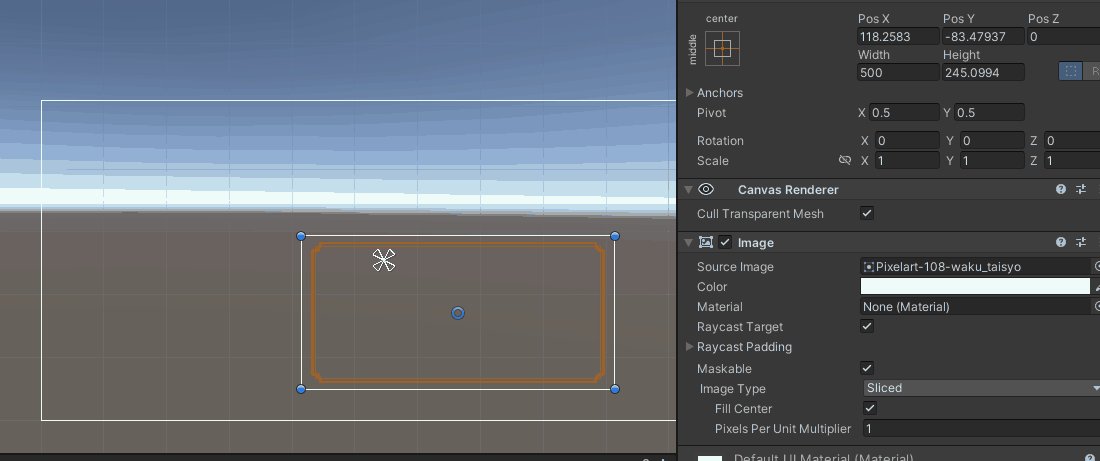
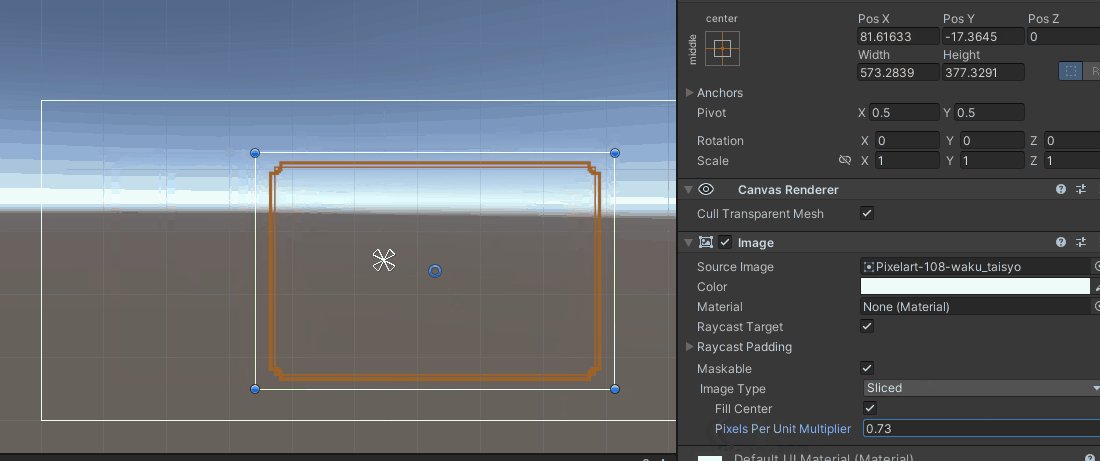
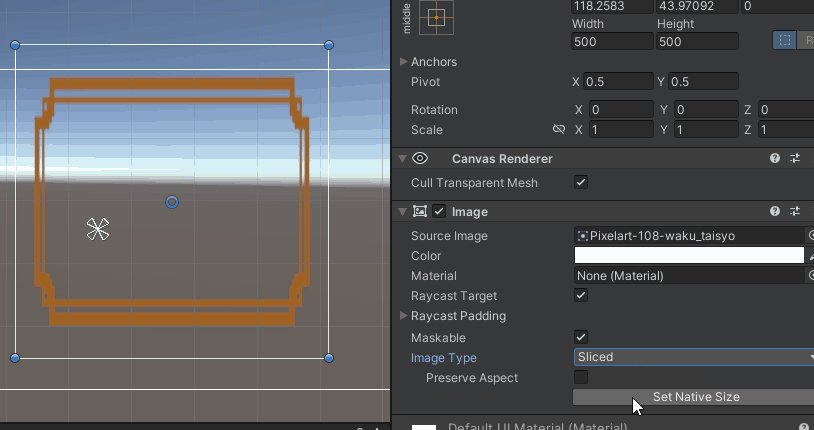
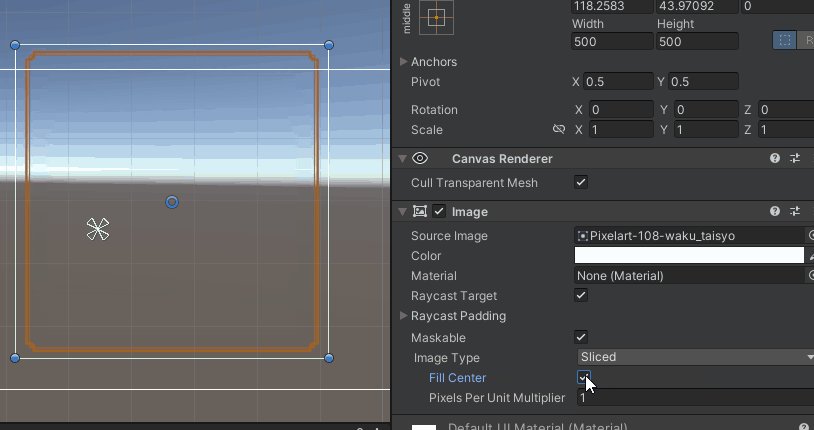
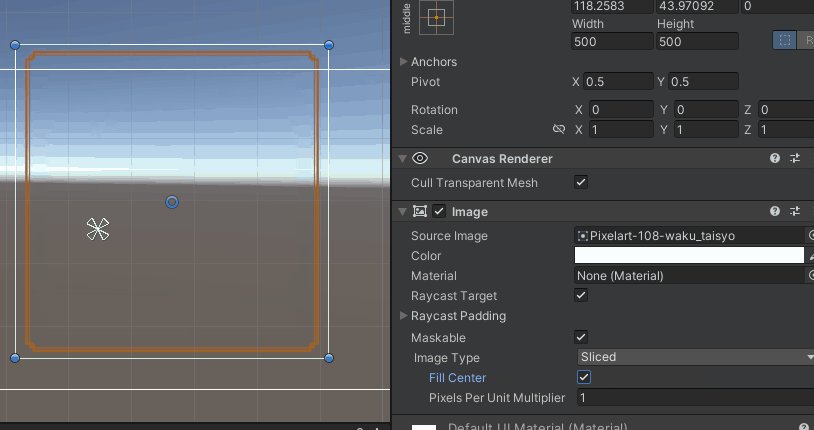
ImageのImageTypeをSimpleからSlicedに変更します。

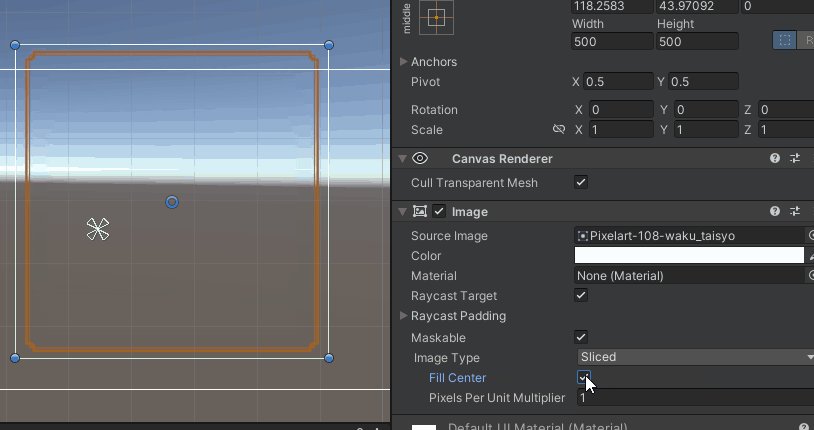
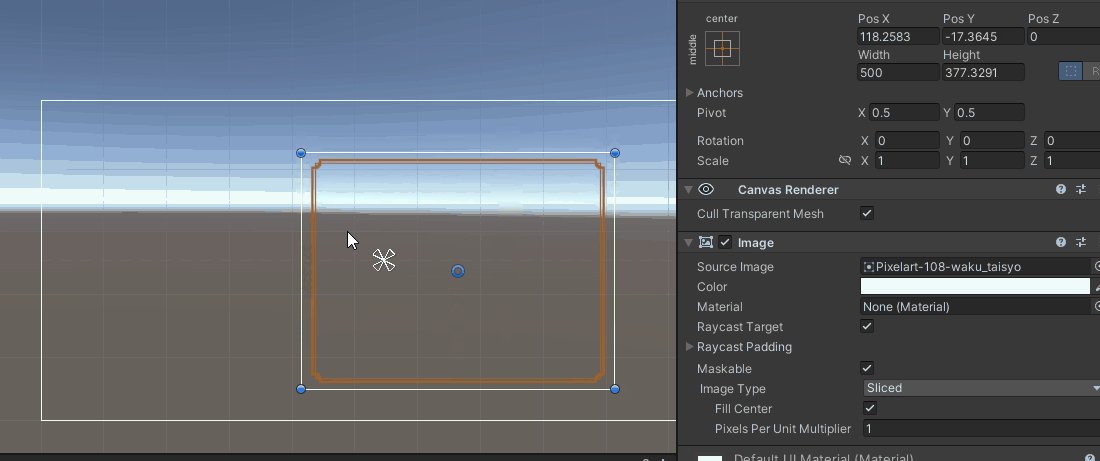
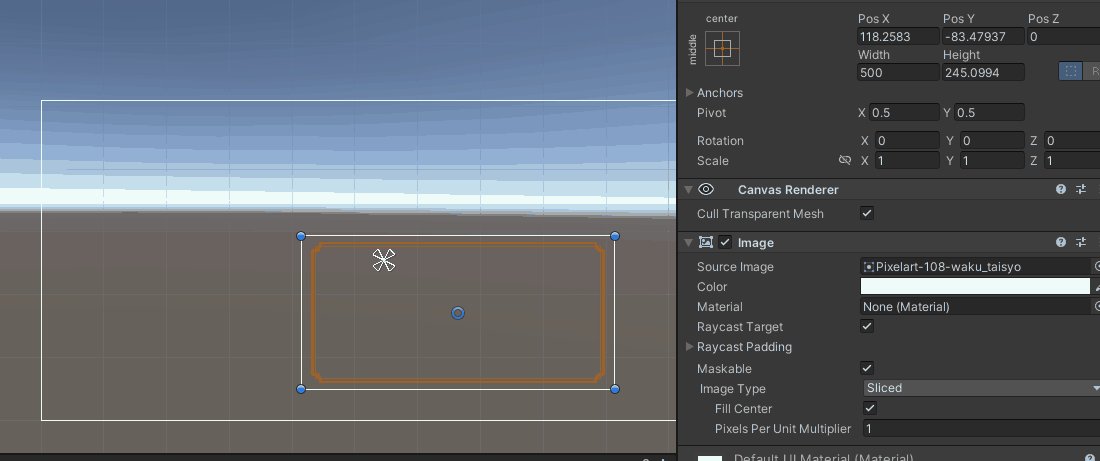
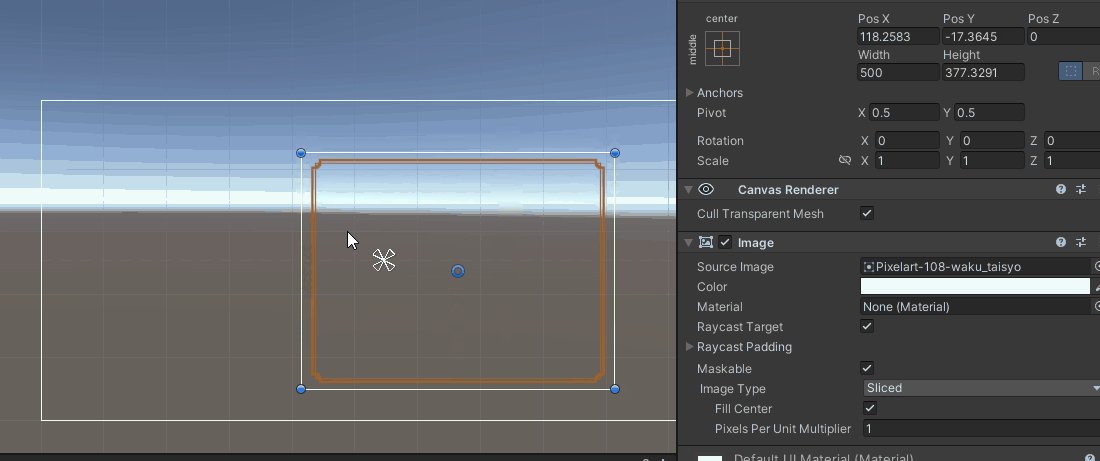
この状態ならば、Imageのサイズを変えても枠の部分は伸びずに、先ほど線で囲った部分が伸びるようになります。

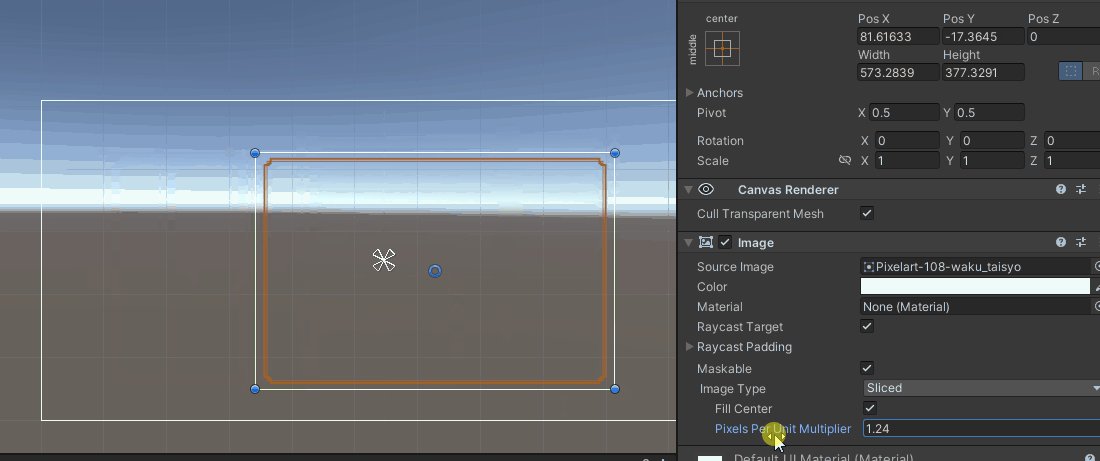
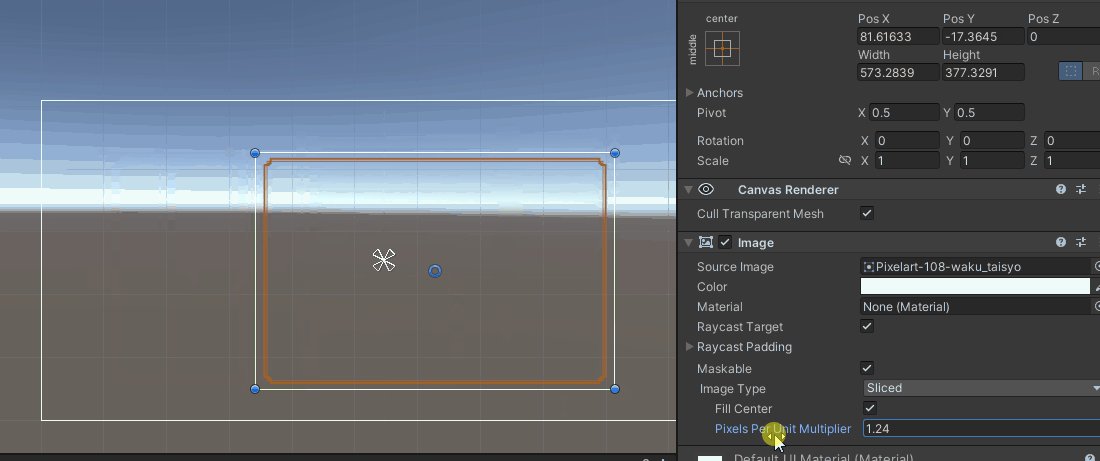
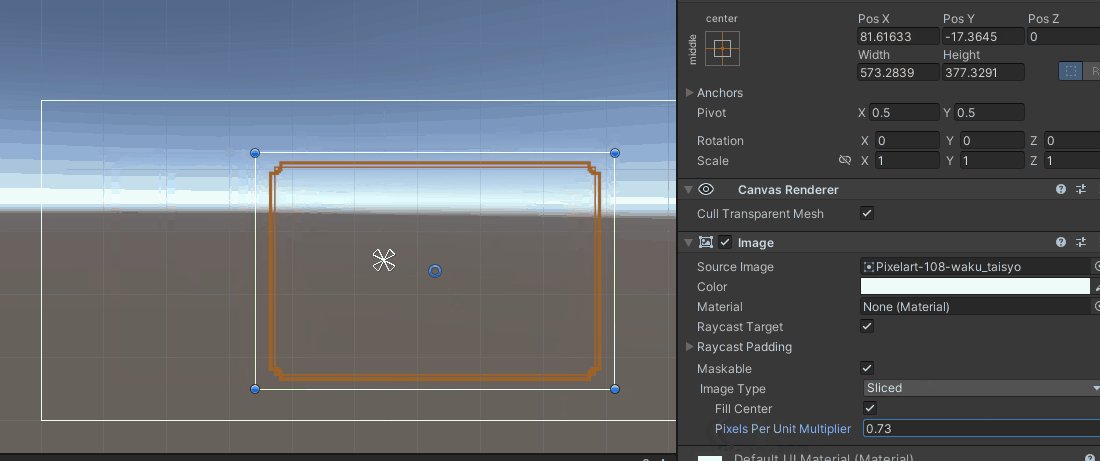
また、Pixel Per Unit Multiplierをいじることで、絵のサイズも変更できるので、うまく調整してみてください。
ということで、基本の基本ではありますが、9patchの作り方です。
では、あでゅ~ノシ
ポケガの宣伝は忘れずに!
ただし、このブログを見てくれてる人に宣伝してもしょうがないのはわかっている・・・・
URL(Android):https://play.google.com/store/apps/details?id=com.halcyon.pocketgirl3
URL(iOS):https://itunes.apple.com/jp/app/id1539553611
PVはこちら
ここから本題。
Unityでイメージの9patch(9sliceとも呼ばれてますよね)って使ってますか?
基本ではありますよね。
例えば、こんな絵があります。
サイズは256x96

このままのサイズでUnityでImageにするとこうなります。

しかし、この枠の絵を使って、500x500の枠を作るとこうなりますよね。

そんな時は、絵に9patchを施す(?)必要があります。
Sprite Editorを開きます。

で、各上下左右の線を使い、伸ばす可能性のあるところを4線で囲むようにします。

ImageのImageTypeをSimpleからSlicedに変更します。

この状態ならば、Imageのサイズを変えても枠の部分は伸びずに、先ほど線で囲った部分が伸びるようになります。

また、Pixel Per Unit Multiplierをいじることで、絵のサイズも変更できるので、うまく調整してみてください。
ということで、基本の基本ではありますが、9patchの作り方です。
では、あでゅ~ノシ
Category: 開発日記(Unity)
| h o m e |





