【ハルシオンブログ】オブジェクトをどのコードから削除とか非表示とかされたか知りたいとき
こんにちは。
大坂です。
今日はなんだか寒く感じますね。
このまま過ごしやすい気温がすぐ終わって冬が来そうな勢いなんですかね。。
さて今週のネタですよ。
タイトル通り、オブジェクトをどのコードから削除とか非表示とかされたか知りたいときのお話。
結果から言うと、「OnDisable」を使用するだけです。
こんな感じで書いて、他のコードからオブジェクトを消してみます。
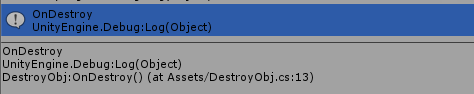
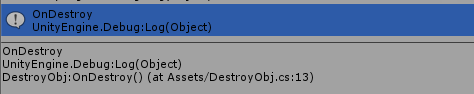
一応比較のために「OnDestroy」も書いてます。
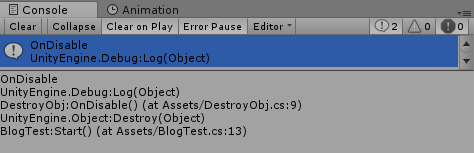
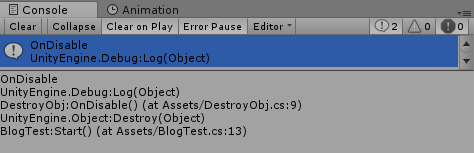
で、他のコードからオブジェクトを消した実行した結果です。


「OnDisable」のほうは削除を実行したコードまで追えますね。
想定外で何かオブジェクトが消えた時なんかは役に立つかもしれませんね!
では今週もこれにてノシ
大坂です。
今日はなんだか寒く感じますね。
このまま過ごしやすい気温がすぐ終わって冬が来そうな勢いなんですかね。。
さて今週のネタですよ。
タイトル通り、オブジェクトをどのコードから削除とか非表示とかされたか知りたいときのお話。
結果から言うと、「OnDisable」を使用するだけです。
こんな感じで書いて、他のコードからオブジェクトを消してみます。
一応比較のために「OnDestroy」も書いてます。
public class DestroyObj : MonoBehaviour {
private void OnDisable() {
Debug.Log("OnDisable");
}
private void OnDestroy() {
Debug.Log("OnDestroy");
}
}
で、他のコードからオブジェクトを消した実行した結果です。


「OnDisable」のほうは削除を実行したコードまで追えますね。
想定外で何かオブジェクトが消えた時なんかは役に立つかもしれませんね!
では今週もこれにてノシ
Category: 開発日記(Unity)
【ハルシオンブログ】TGS2018行ってきたけど、いつもどおり写真全然とってなーい!足痛すぎた・・・・
こんにちは!坂内っす。
本日も毎年恒例、写真の少ないTGSの事後報告です。
年ですね。
いや、毎日動かない(家から出ない)生活をしていて足が退化している僕はもうTGSに耐えれない体です。
ということで、行くには行くが、全然ブース回れないのは始めから分かっています。
はい、入り口!


そしてネットゲームばっかりやっていて、コンシューマを触らないここ20年。
企業ブースのほうにはあまり興味もなく・・・
といってもこのブースにはお邪魔しようかなと思ってたので、1ブースだけ。
あのカイロさんです!
パシャリ

ふにゃさんがいなかった。残念。
あとはちょろちょろっと見て

人も多いので(一般デーでは考えられないほど少ないですが)インディーブースの方に移動。
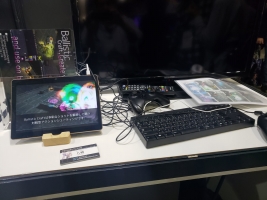
さてさて、Bitsummitで行き逃した八橋さんのブースへ。
ほんとすごい出来ですよね!
って、PC交換するということで、でかいディスプレイのほうが消されてしまった!

無事ご挨拶もでき収穫収穫。
ふりふらさんのブースに寄るもお客さんの対応をしていた為、一声だけかけて退散。
コトリヤマさんのブースでも挨拶するも写真を撮るのをは忘れ、ほかブースでも写真を撮るのを忘れ・・・・
ほんと、何しにいってるのか。
その後超水道さんのブースの前で某まさしさんと出会い、くっちゃべってたら(眼の前にあるのに超水道さんブースには踏み込んでいない)、ベルティナさんじゃないですか。
ちょこちょこ話してたら「こっちに面白いのあるんですよ、いきましょ」って連れて行かれた!
あ、ベルティナさんのブースにも寄ってないんだけど!
そして連れて行かれたブースはこちら。

なにこれ面白い!というか、点が数十個だけのゲームなのに面白い!
操作がアナログなのがいいのかな。
ということで、インディーブースもあんまり回らず・・・・あ、GUMIさんのブース行き忘れた!(後日気が付きました)
ほんと靴なんとかしないといけませんね・・・全然回れない。回る前に足が痛すぎて歩けなくなる・・・
大体毎年TGS行ってもインディーブースの知り合いに挨拶して終わりというね・・・つらい。
来年は行くかどうかというところ。
靴なんとかしたら回れるかもしれませんね!
ということで、ブースの皆様TGSお疲れ様でした!
うちはブースを出すことはないだろうけど、また来年行けたら行きます!
ではあでゅ~ノシ
本日も毎年恒例、写真の少ないTGSの事後報告です。
年ですね。
いや、毎日動かない(家から出ない)生活をしていて足が退化している僕はもうTGSに耐えれない体です。
ということで、行くには行くが、全然ブース回れないのは始めから分かっています。
はい、入り口!


そしてネットゲームばっかりやっていて、コンシューマを触らないここ20年。
企業ブースのほうにはあまり興味もなく・・・
といってもこのブースにはお邪魔しようかなと思ってたので、1ブースだけ。
あのカイロさんです!
パシャリ

ふにゃさんがいなかった。残念。
あとはちょろちょろっと見て

人も多いので(一般デーでは考えられないほど少ないですが)インディーブースの方に移動。
さてさて、Bitsummitで行き逃した八橋さんのブースへ。
ほんとすごい出来ですよね!
って、PC交換するということで、でかいディスプレイのほうが消されてしまった!

無事ご挨拶もでき収穫収穫。
ふりふらさんのブースに寄るもお客さんの対応をしていた為、一声だけかけて退散。
コトリヤマさんのブースでも挨拶するも写真を撮るのをは忘れ、ほかブースでも写真を撮るのを忘れ・・・・
ほんと、何しにいってるのか。
その後超水道さんのブースの前で某まさしさんと出会い、くっちゃべってたら(眼の前にあるのに超水道さんブースには踏み込んでいない)、ベルティナさんじゃないですか。
ちょこちょこ話してたら「こっちに面白いのあるんですよ、いきましょ」って連れて行かれた!
あ、ベルティナさんのブースにも寄ってないんだけど!
そして連れて行かれたブースはこちら。

なにこれ面白い!というか、点が数十個だけのゲームなのに面白い!
操作がアナログなのがいいのかな。
ということで、インディーブースもあんまり回らず・・・・あ、GUMIさんのブース行き忘れた!(後日気が付きました)
ほんと靴なんとかしないといけませんね・・・全然回れない。回る前に足が痛すぎて歩けなくなる・・・
大体毎年TGS行ってもインディーブースの知り合いに挨拶して終わりというね・・・つらい。
来年は行くかどうかというところ。
靴なんとかしたら回れるかもしれませんね!
ということで、ブースの皆様TGSお疲れ様でした!
うちはブースを出すことはないだろうけど、また来年行けたら行きます!
ではあでゅ~ノシ
Category: その他日記
【ハルシオンブログ】Hierarchyを常にアルファベット順に並べたいとき
こんにちは。
大坂です。
今日からTGSですね。
ハルシオンは明日見て回ってます。
ネタもなかったので最近知った、Hierarchyの中をアルファベット順にするやつ。
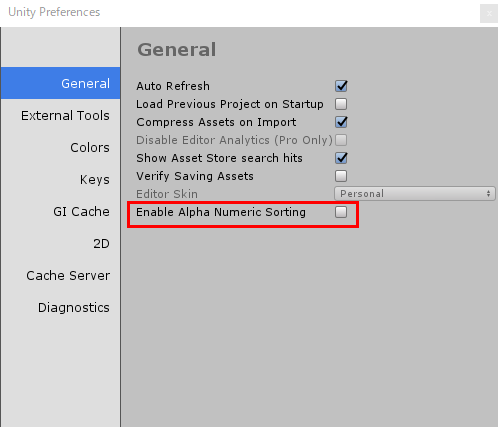
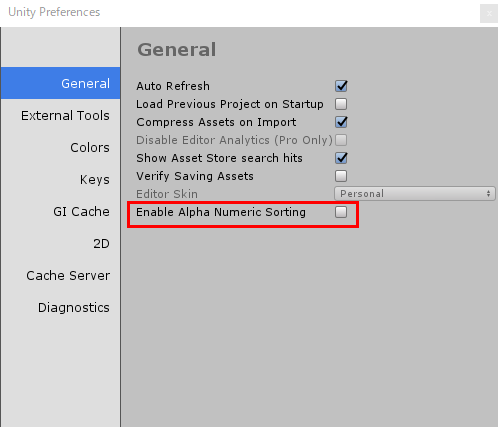
メニュー[Edit]-[Preferences]を開くと[Enable Alpha Numeric sort]なんていうのでチェックを入れる。

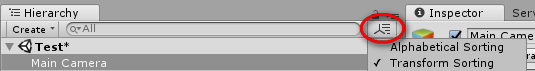
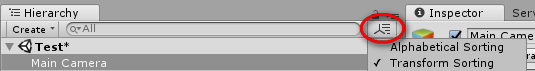
Hierarchyの右上にこんなのが出てくるからクリックして、[Alphabetical Sorting]をクリックすると

これが

こうなる。

戻すときは[Transform Sorting]を選択したら戻ります。
[Edit]-[Preferences]の[Enable Alpha Numeric sort]のチェックを外しても戻ります。
用途はあんまりわかりませんがこんな機能があるよということだけです。
ではまたノシ
大坂です。
今日からTGSですね。
ハルシオンは明日見て回ってます。
ネタもなかったので最近知った、Hierarchyの中をアルファベット順にするやつ。
メニュー[Edit]-[Preferences]を開くと[Enable Alpha Numeric sort]なんていうのでチェックを入れる。

Hierarchyの右上にこんなのが出てくるからクリックして、[Alphabetical Sorting]をクリックすると

これが

こうなる。

戻すときは[Transform Sorting]を選択したら戻ります。
[Edit]-[Preferences]の[Enable Alpha Numeric sort]のチェックを外しても戻ります。
用途はあんまりわかりませんがこんな機能があるよということだけです。
ではまたノシ
Category: 開発日記(Unity)
【ハルシオンブログ】3Dキャラの頭の上とかにUIとか出すじゃないですか。アレ
こんにちは。坂内です。
さて、今週は木曜日~日曜日と東京ゲームショー2018が待っております。
弊社は金曜日に遊びにいっちゃおうかなぁーって感じです。
インディーコーナーは行くとして、他どこ見に行こうかなぁ~
さてUnityのネタですが。
「3Dのキャラの頭の上にHPバーを追従させる」方法について。
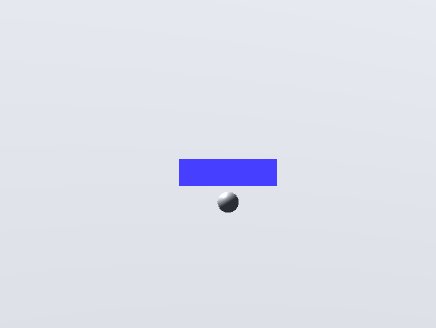
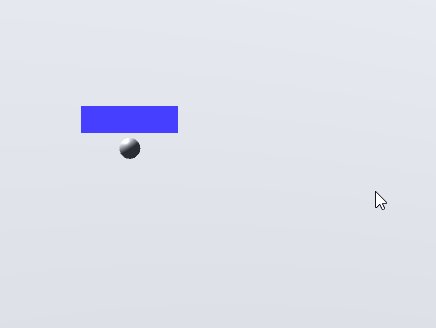
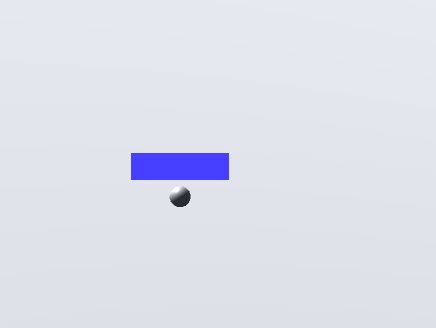
こんな感じね。

この玉は3Dです。(わかりにくいですね)
で、上のHPバーの代わりのImageはuGUIです。
やりかたは簡単。
【Plate.cs】
このコードをHPバーの方につけてあげます。
RectTransformUtility.WorldToScreenPoint
ここで、3Dの座標をUIの座標に変えています。
これを使えばアクションゲームとか色々なところで使えますね!
と、簡単ですがこれにて!あでゅ~ノシ
さて、今週は木曜日~日曜日と東京ゲームショー2018が待っております。
弊社は金曜日に遊びにいっちゃおうかなぁーって感じです。
インディーコーナーは行くとして、他どこ見に行こうかなぁ~
さてUnityのネタですが。
「3Dのキャラの頭の上にHPバーを追従させる」方法について。
こんな感じね。

この玉は3Dです。(わかりにくいですね)
で、上のHPバーの代わりのImageはuGUIです。
やりかたは簡単。
【Plate.cs】
using UnityEngine;
public class Plate : MonoBehaviour {
[SerializeField]
Transform SphereTran;
RectTransform rectTrans;
private void Awake() {
rectTrans = GetComponent<RectTransform>();
}
void Update () {
Vector3 position = RectTransformUtility.WorldToScreenPoint(Camera.main, SphereTran.position);
position.y += 30f;
rectTrans.position = position;
}
}
このコードをHPバーの方につけてあげます。
RectTransformUtility.WorldToScreenPoint
ここで、3Dの座標をUIの座標に変えています。
これを使えばアクションゲームとか色々なところで使えますね!
と、簡単ですがこれにて!あでゅ~ノシ
Category: 開発日記(Unity)
【ハルシオンブログ】データ保存をJsonでやってみた。
こんにちは。
大坂です。
秋らしくなってきたようなそうでもないような?
関東でまだ30度超える日がるみたいなので早く涼しくなってほしいですね。
今更ですがデータの保存をJsonにしてやってみたのでこんな感じだったよというお話。
まぁ簡単にこんな感じでゲームの情報を持ってるクラスを作って。
こんな感じでセーブとロードのクラスも作ってあげれば終わりです。
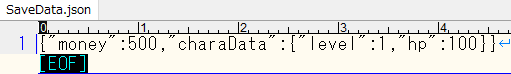
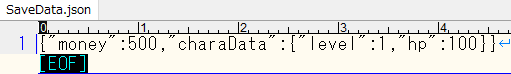
セーブしてあげると、指定したパスこんな感じの内容のファイルができてますね!

取り合ずこんな感じで簡単にできたよというお話でした。
あ、ついでにデータ消すときにわざわざ作った場所に行って消すのが面倒な場合は
こんなメソッド作って実行すればいいですね。
では今週もこんな感じで終わりです。
またノシ
大坂です。
秋らしくなってきたようなそうでもないような?
関東でまだ30度超える日がるみたいなので早く涼しくなってほしいですね。
今更ですがデータの保存をJsonにしてやってみたのでこんな感じだったよというお話。
まぁ簡単にこんな感じでゲームの情報を持ってるクラスを作って。
using System;
[Serializable]
public class GameData {
public int money;
public CharacterData charaData;
[Serializable]
public class CharacterData {
public int level;
public int hp;
public void Init() {
level = 1;
hp = 100;
}
}
public void Init() {
money = 500;
charaData = new CharacterData();
charaData.Init();
}
}
こんな感じでセーブとロードのクラスも作ってあげれば終わりです。
using System.IO;
using UnityEngine;
public class SaveTest : MonoBehaviour {
string filePath;
public GameData gameData;
private void Start() {
filePath = Application.persistentDataPath + "/SaveData.json";
Load();
}
public void Save() {
using(FileStream fs = new FileStream(filePath, FileMode.Create, FileAccess.Write)) {
using(StreamWriter sw = new StreamWriter(fs)) {
sw.WriteLine(JsonUtility.ToJson(gameData));
}
}
}
public void Load() {
if(!File.Exists(filePath)) {
gameData = new GameData();
gameData.Init();
return;
}
using(FileStream fs = new FileStream(filePath, FileMode.Open, FileAccess.Read)) {
using(StreamReader sr = new StreamReader(fs)) {
GameData data = JsonUtility.FromJson(sr.ReadToEnd());
gameData = data;
}
}
}
}
セーブしてあげると、指定したパスこんな感じの内容のファイルができてますね!

取り合ずこんな感じで簡単にできたよというお話でした。
あ、ついでにデータ消すときにわざわざ作った場所に行って消すのが面倒な場合は
こんなメソッド作って実行すればいいですね。
public void Delete() {
if(File.Exists(filePath)) {
FileInfo fi = new FileInfo(filePath);
fi.Delete();
}
}
では今週もこんな感じで終わりです。
またノシ
Category: 開発日記(Unity)
【ハルシオンブログ】複数シーンをまとめて呼ぶ方法。1画面が複数シーンでつくられている場合、Additiveでシーンを呼びますよね。
おはようございます。坂内っす。
複数のシーンをまとめて呼んだりします?
複数人での開発等で、「UI」「メイン画面」とかを別シーンとして作成した場合に、まとめて呼ぶ方法。

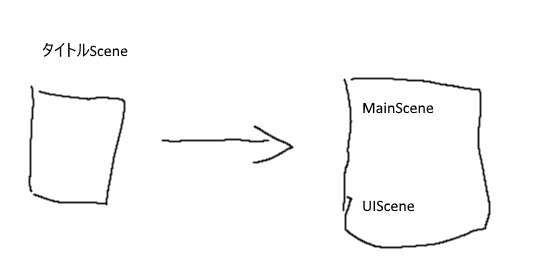
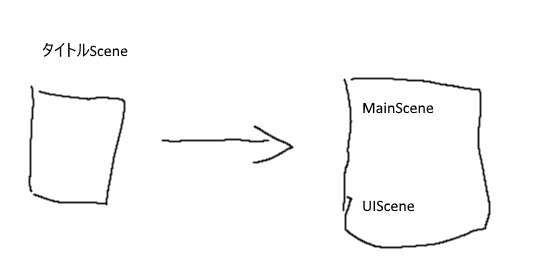
タイトルシーンからメインシーンを呼ぶ。
メインシーンはMainSceneとUISceneの2つのシーンからできている時の呼び方。
とりあえずこんなシーンを作成
【TitleScene】

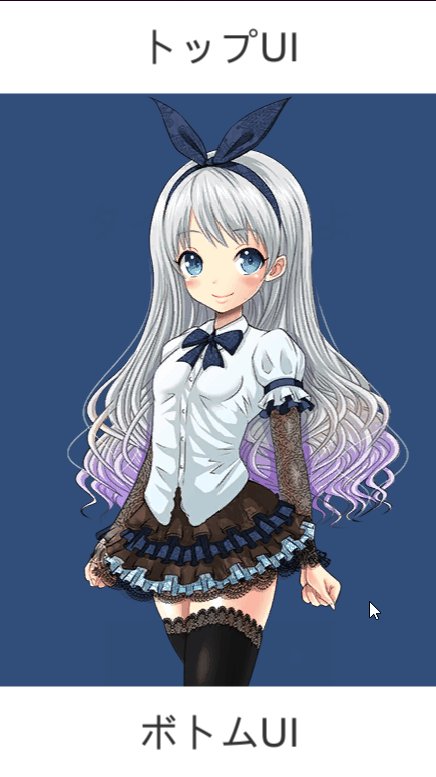
【UIScene】

【MainScene】

そして、TitleSceneにはこんなコード。
【TitleScene.cs】
タイトルのNEXTボタンを押したときに、OnClickNextSceneを呼んでます。
シーンの読み込みが全て終わるまで、今のシーンを消さないよう、コルーチンで動かしています。
これを動かすとこうなります。

ちゃんとやるならば、ボタンを押した時にマスクとかで画面を暗くしたり、ローディング画面とか挟んでやるといいですよね。
とりあえずこんな感じで、複数シーンをロードできます。
ってことで、今日はここまで!あでゅ~ノシ
複数のシーンをまとめて呼んだりします?
複数人での開発等で、「UI」「メイン画面」とかを別シーンとして作成した場合に、まとめて呼ぶ方法。

タイトルシーンからメインシーンを呼ぶ。
メインシーンはMainSceneとUISceneの2つのシーンからできている時の呼び方。
とりあえずこんなシーンを作成
【TitleScene】

【UIScene】

【MainScene】

そして、TitleSceneにはこんなコード。
【TitleScene.cs】
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class TitleScene : MonoBehaviour {
public void OnClickNextScene() {
StartCoroutine(TransitionMainScene());
}
private IEnumerator TransitionMainScene() {
var sceneNames = new List<string> {"MainScene", "UIScene"};
foreach(string sceneName in sceneNames) {
yield return SceneManager.LoadSceneAsync(sceneName, LoadSceneMode.Additive);
}
// Titleシーンをアンロード
SceneManager.UnloadSceneAsync("TitleScene");
}
}
タイトルのNEXTボタンを押したときに、OnClickNextSceneを呼んでます。
シーンの読み込みが全て終わるまで、今のシーンを消さないよう、コルーチンで動かしています。
これを動かすとこうなります。

ちゃんとやるならば、ボタンを押した時にマスクとかで画面を暗くしたり、ローディング画面とか挟んでやるといいですよね。
とりあえずこんな感じで、複数シーンをロードできます。
ってことで、今日はここまで!あでゅ~ノシ
Category: 開発日記(Unity)
【ハルシオンブログ】Unity2018で終了時のコールバック機能が増えたらしいよ
こんにちは。
大坂です。
さて、今日も適当に書いていきますよ。
Unity2018で「Application.quitting」「Application.wantsToQuit」なんて言うコールバックが増えたらしいです。
Application.quittingは終了時に呼ばれるコールバックですね。
「Application.wantsToQuit」も終了時に呼ばれるコールバックで、
戻り値でFalseを返すと終了プロセスをキャンセルできるらしいです。
APIにありますけどIOSでは無理みたいです。
Application.wantsToQuit
こんなのが増えたらしいよってだけの話です!
何かに使えるかもしれないですね!
ではまたノシ
大坂です。
さて、今日も適当に書いていきますよ。
Unity2018で「Application.quitting」「Application.wantsToQuit」なんて言うコールバックが増えたらしいです。
Application.quittingは終了時に呼ばれるコールバックですね。
void Start () {
Application.quitting += ApplicationQuit;
}
void ApplicationQuit() {
Debug.Log("終了だよ");
}
「Application.wantsToQuit」も終了時に呼ばれるコールバックで、
戻り値でFalseを返すと終了プロセスをキャンセルできるらしいです。
void Start () {
Application.wantsToQuit += ApplicationWantsToQuit;
}
bool ApplicationWantsToQuit() {
Debug.Log("Falseでプロセスをキャンセル");
return false;
}
APIにありますけどIOSでは無理みたいです。
Application.wantsToQuit
こんなのが増えたらしいよってだけの話です!
何かに使えるかもしれないですね!
ではまたノシ
Category: 開発日記(Unity)
【ハルシオンブログ】Layoutを使ってリストを作成。スクロールもできるようにしてみよう!って昔からよく書いてるネタになってきた・・・・
こんにちは。坂内っす。
Unityでリストみたいな感じのを作る方法。
色々あると思うんですが、うちはこうやってますよーって紹介。

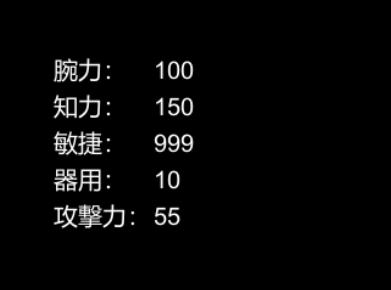
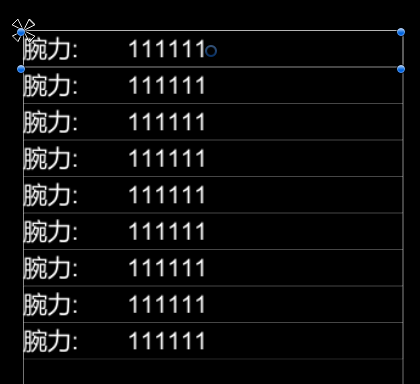
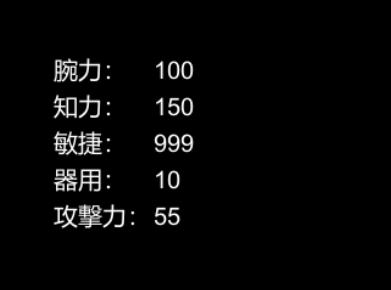
こんな感じのリストを作る時はこうやってます。
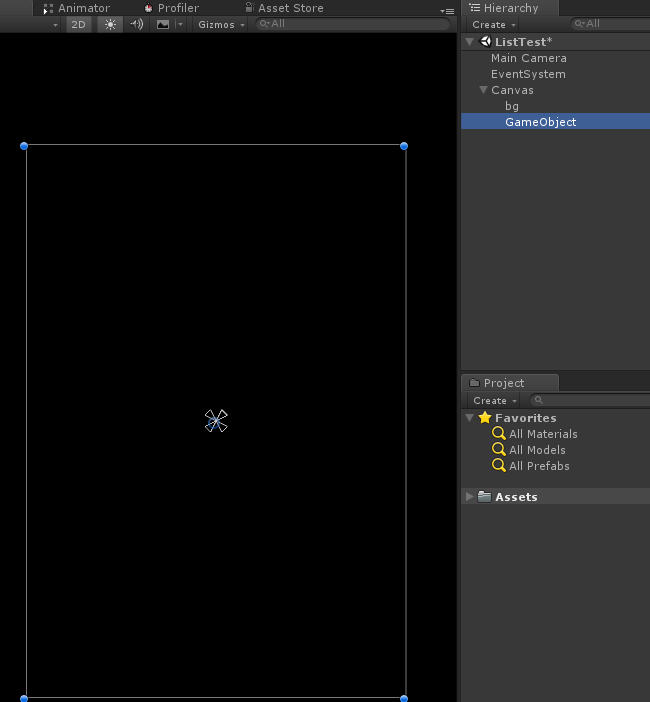
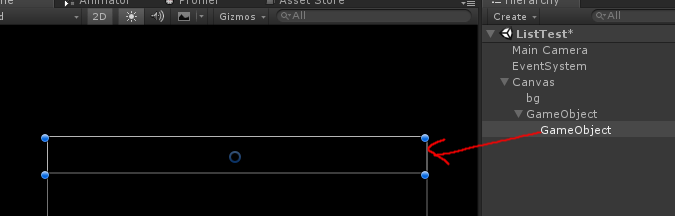
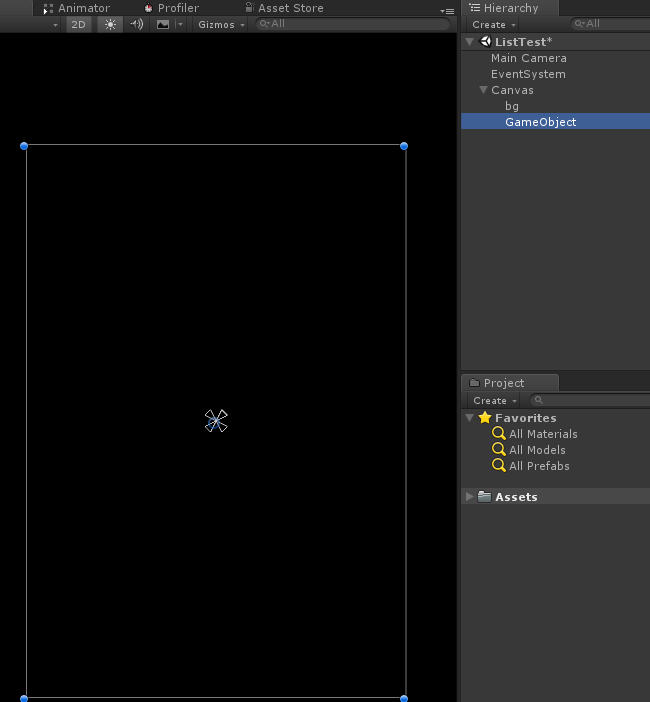
①リストのサイズを作成
空のGameObjectでリストのサイズを作成します。

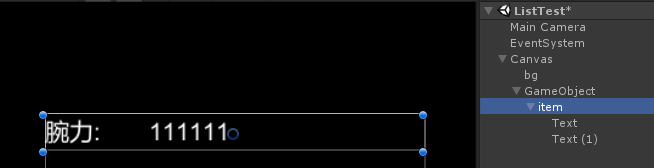
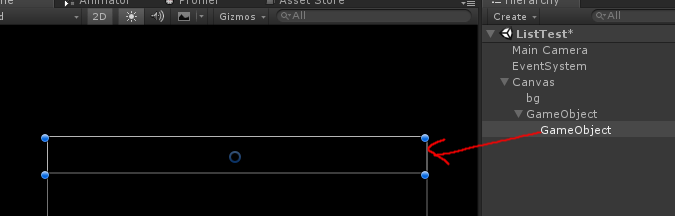
②1行のサイズを作成

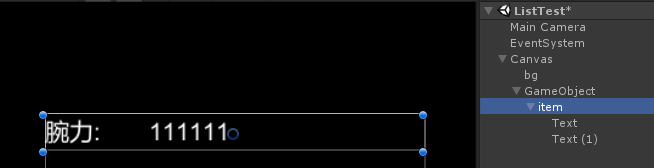
③1行の中身を作成

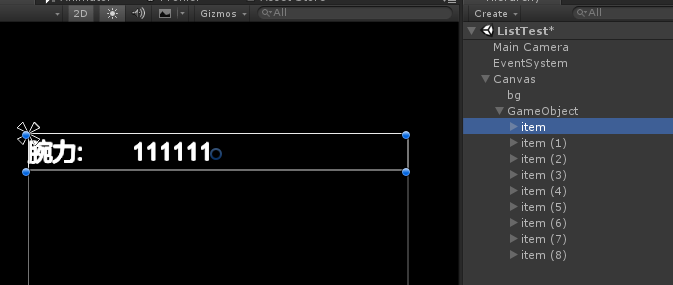
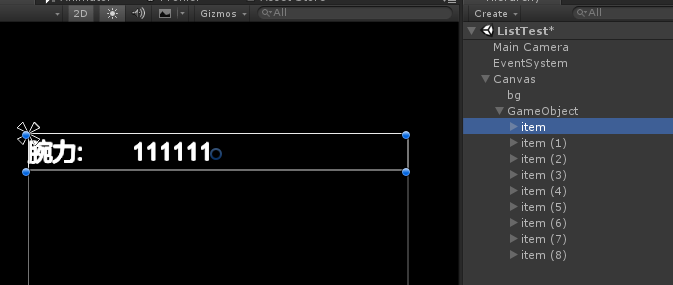
④itemを量産
③で作ったitemをCtrl+Dで量産します。

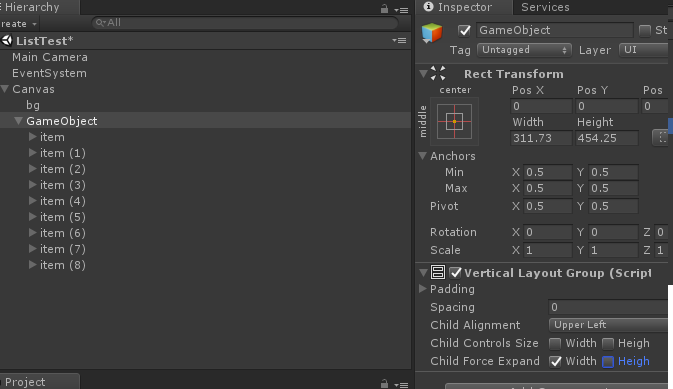
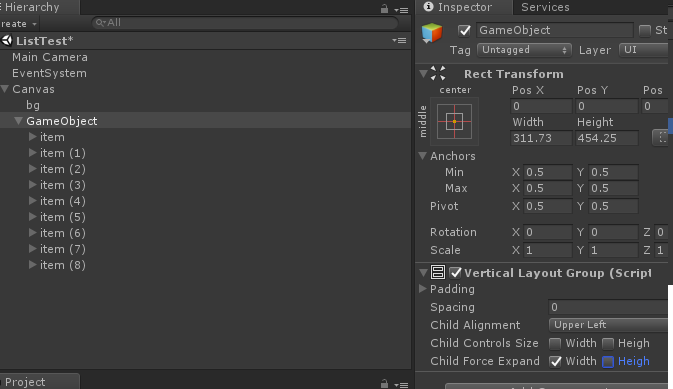
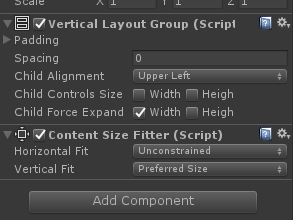
⑤縦に並べたいのでVertical Layout Group追加
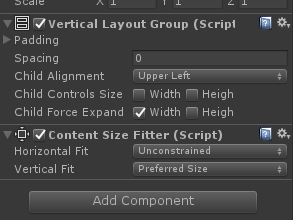
itemが入っているGameObjectにVerticalLayoutGroupを追加し、ChildForceExpandのHeightのチェックを外す。


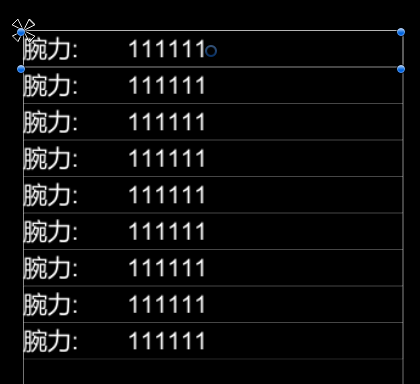
はい、これで完成。
あとは文字変えてください。
メニューとかで、この部分をスクロールできるようにしたい場合は、以下の様にやります。
⑥GameObjectにContentSizeFitterをつける
ContentSizeFitterをつけて、VerticalFitを「Preferred Size」に変更する。

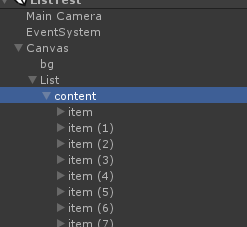
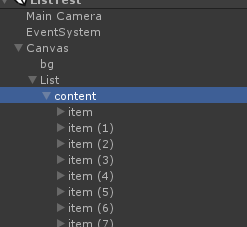
⑦GameObjectの親を作る
⑥までのGameObjectの名前をcontentに変更しました。
その親にListという、空のGameObjectを用意

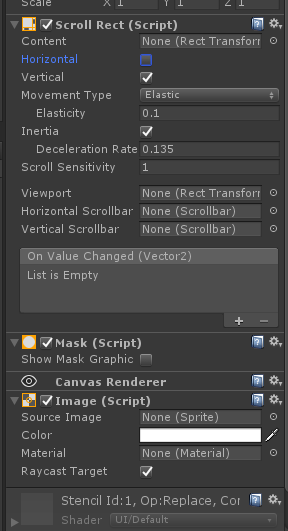
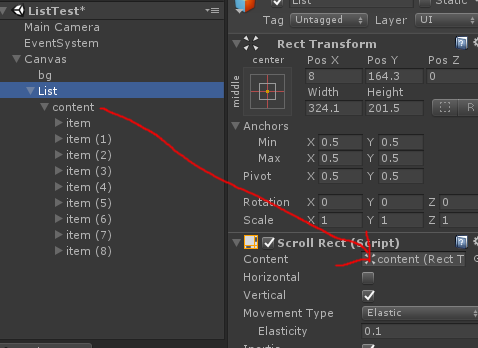
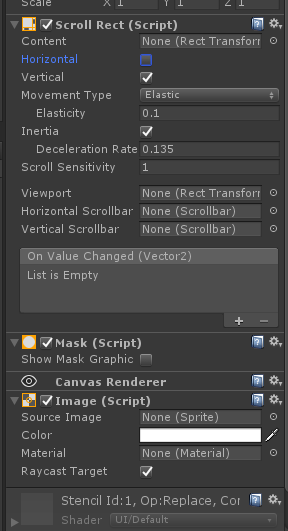
⑧Listオブジェクトにスクロール関連のコンポーネント追加
Listオブジェクトに「Scroll Rect」「Mask」「Image」をつけます。

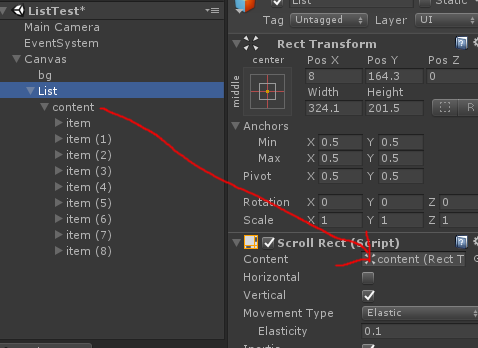
ScrollRectのContentにcontentオブジェクトをアサインします。

はい、これで完成。
文字のリストを作成し、スクロールできるようになりました。
ということで、本日はUnityでリストを作る方法でした。
では、あでゅ~ノシ
Unityでリストみたいな感じのを作る方法。
色々あると思うんですが、うちはこうやってますよーって紹介。

こんな感じのリストを作る時はこうやってます。
①リストのサイズを作成
空のGameObjectでリストのサイズを作成します。

②1行のサイズを作成

③1行の中身を作成

④itemを量産
③で作ったitemをCtrl+Dで量産します。

⑤縦に並べたいのでVertical Layout Group追加
itemが入っているGameObjectにVerticalLayoutGroupを追加し、ChildForceExpandのHeightのチェックを外す。


はい、これで完成。
あとは文字変えてください。
メニューとかで、この部分をスクロールできるようにしたい場合は、以下の様にやります。
⑥GameObjectにContentSizeFitterをつける
ContentSizeFitterをつけて、VerticalFitを「Preferred Size」に変更する。

⑦GameObjectの親を作る
⑥までのGameObjectの名前をcontentに変更しました。
その親にListという、空のGameObjectを用意

⑧Listオブジェクトにスクロール関連のコンポーネント追加
Listオブジェクトに「Scroll Rect」「Mask」「Image」をつけます。

ScrollRectのContentにcontentオブジェクトをアサインします。

はい、これで完成。
文字のリストを作成し、スクロールできるようになりました。
ということで、本日はUnityでリストを作る方法でした。
では、あでゅ~ノシ
Category: 開発日記(Unity)
| h o m e |





