【Unity】NGUIの基本操作その8
こんにちは。大坂です。
何か風邪をひいたようで体調が良くないです。
みなさんも風邪には気をつけてくださいね!
今週はNGUIのsliderについて簡単に。
sliderを使用するとゲームを作る際のHPバーとかが簡単に作れちゃいます。
ということで早速。
UIWizardで新しいUIを作成するのは今までと同じですので省略。
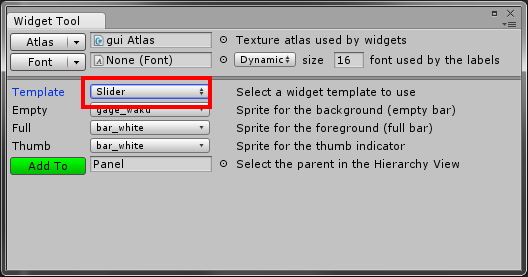
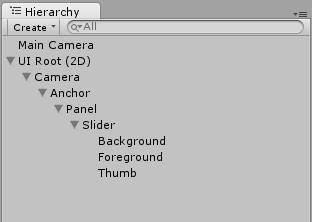
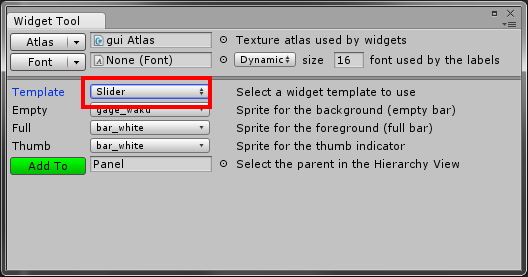
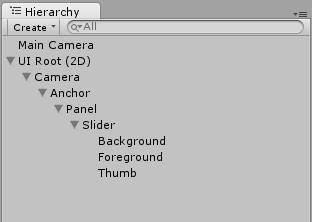
UIを作成したら、WidgetWizard(NGUI⇒Open⇒Widget Wizard)を開きTamplateのリストから「Slider」を選択し、スライダーを作成すると以下のような構成になります。


補足:
Backgroundはバーの枠
Foregroundはバー
Thumbはバーのつまみ
今回はHPバーとしているのでThumbは削除します。
次にBackgroundの設定です。
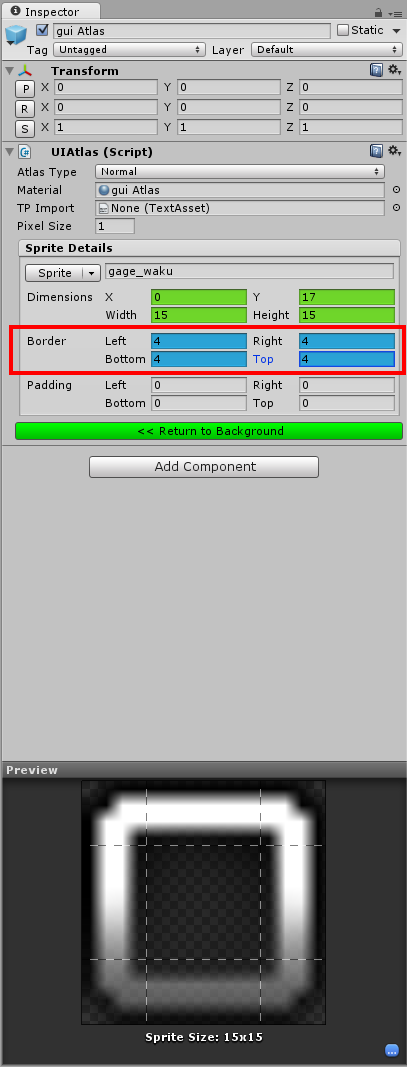
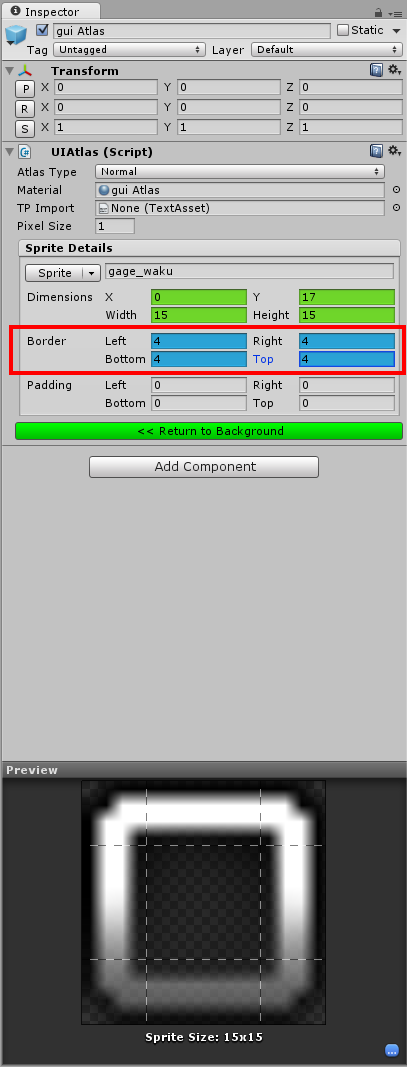
SpriteTypeを「Sliced」に設定し、Spriteの右端にあるEditボタンをおしてBorderの設定を変更します。
使用する画像に合わせて微調整してみてください。画像のように点線が外枠の中に入っていればいい感じです。
この設定をすることによってDimensionsで外枠の大きさを変えても綺麗な外枠が作成できます。


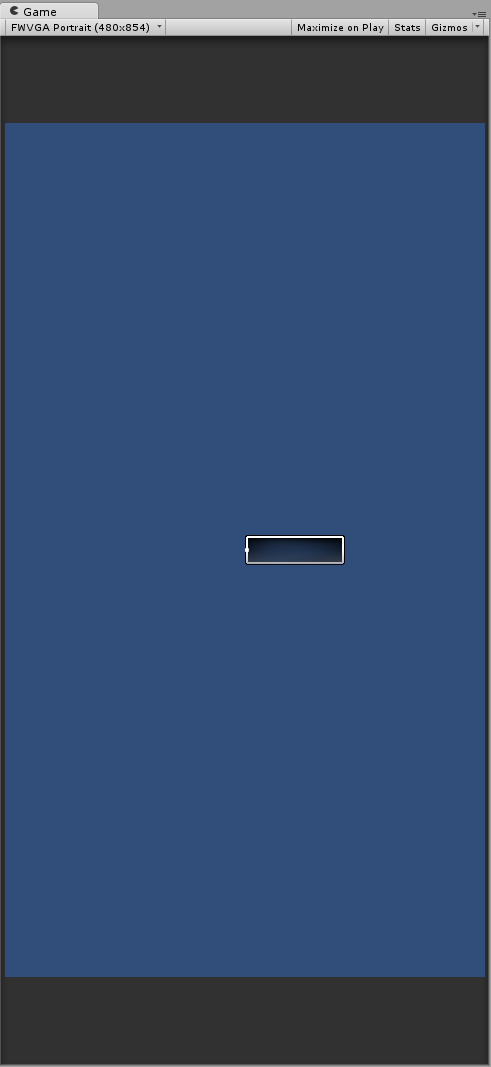
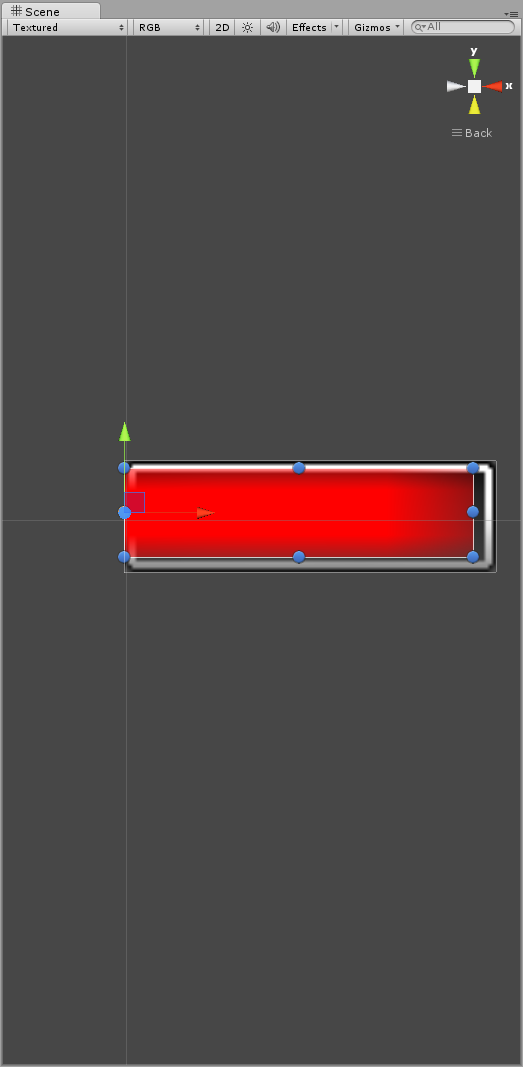
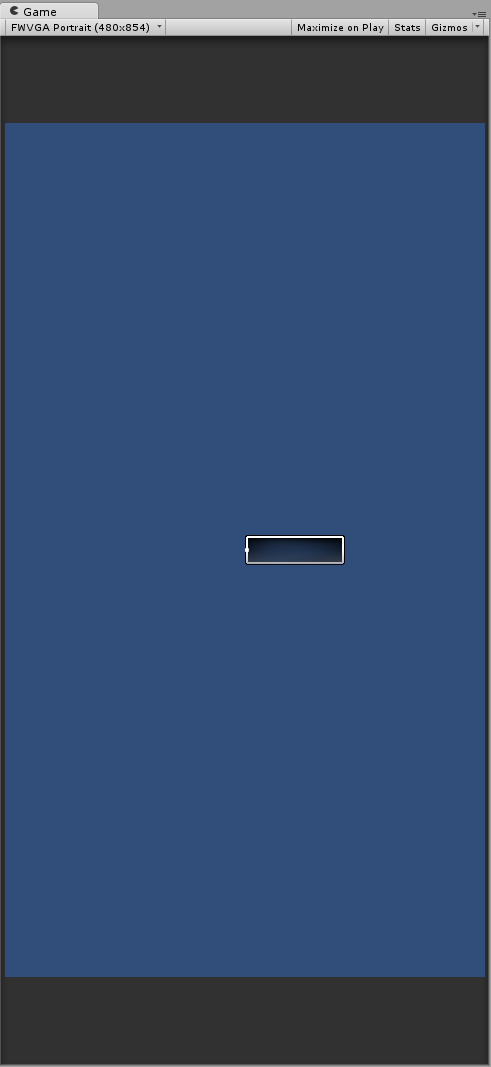
試しにDimensionsを「100」×「30」に設定した画像がこんな感じ。
変な点がありますね。。。

この点はバーの中身になりますので、Foregroundの設定も変えていきます。
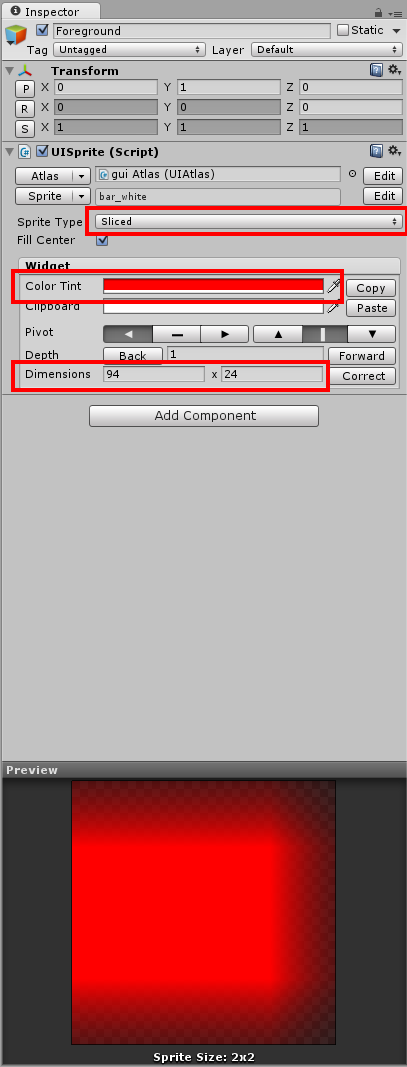
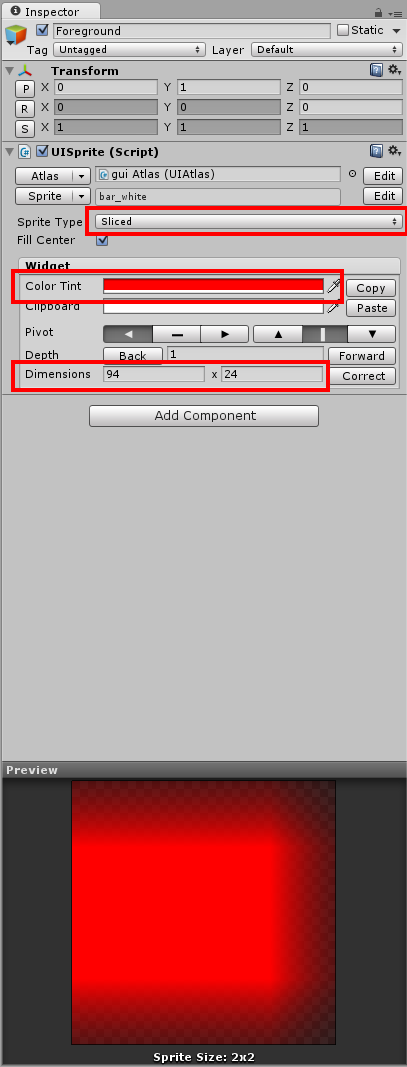
こちらも同じくSpriteTypeを「Sliced」に設定。色はHPバーっぽく赤に設定してみました。
Dimensionsは枠より少し小さく「94」×「24」で設定。この辺も作成しながら微調整する感じです。
今回は「2」×「2」の画像を使用しているので、「Border」の設定は特にしていませんが、使用する画像によっては「Border」バーもきれいにできると思います。


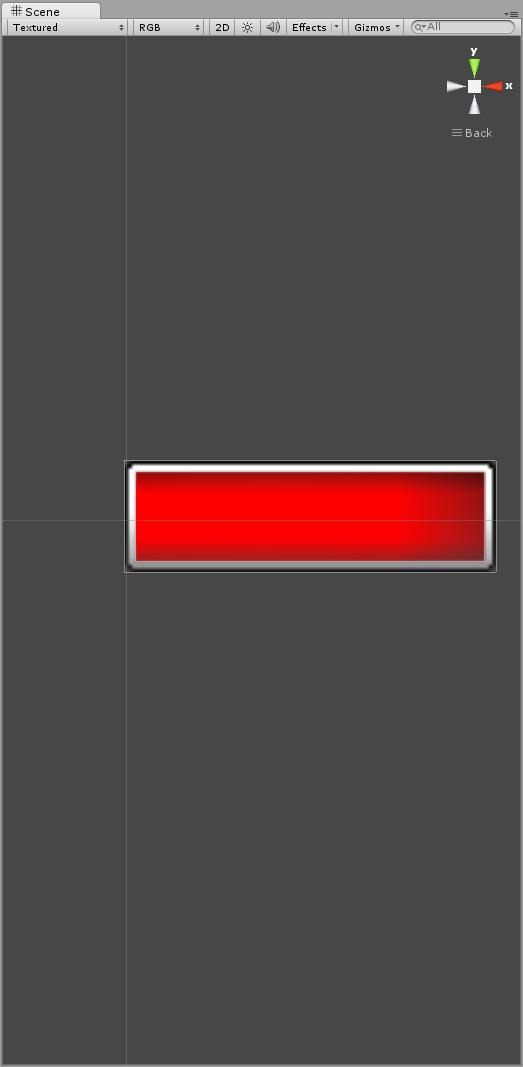
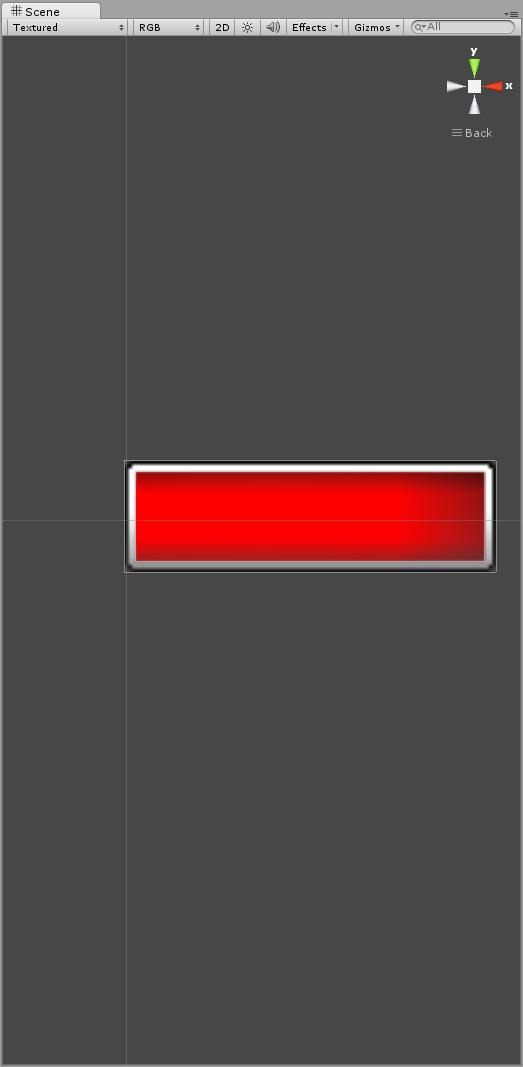
位置がずれているので、あとはこれを直せば見た目上HPバーが完成します。

こんな感じですね。
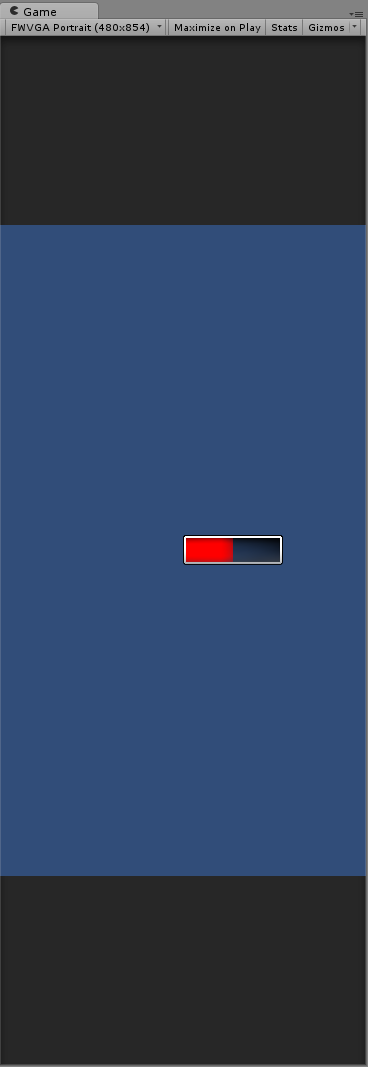
あとはバーの長さを変更するにはプログラムから「UISlider」の「value」の値を変更すれば変わります。
これでバーが半分になります。

今週は以上となります。
ではではまた来週~(。・ω・)ノシ
何か風邪をひいたようで体調が良くないです。
みなさんも風邪には気をつけてくださいね!
今週はNGUIのsliderについて簡単に。
sliderを使用するとゲームを作る際のHPバーとかが簡単に作れちゃいます。
ということで早速。
UIWizardで新しいUIを作成するのは今までと同じですので省略。
UIを作成したら、WidgetWizard(NGUI⇒Open⇒Widget Wizard)を開きTamplateのリストから「Slider」を選択し、スライダーを作成すると以下のような構成になります。


補足:
Backgroundはバーの枠
Foregroundはバー
Thumbはバーのつまみ
今回はHPバーとしているのでThumbは削除します。
次にBackgroundの設定です。
SpriteTypeを「Sliced」に設定し、Spriteの右端にあるEditボタンをおしてBorderの設定を変更します。
使用する画像に合わせて微調整してみてください。画像のように点線が外枠の中に入っていればいい感じです。
この設定をすることによってDimensionsで外枠の大きさを変えても綺麗な外枠が作成できます。


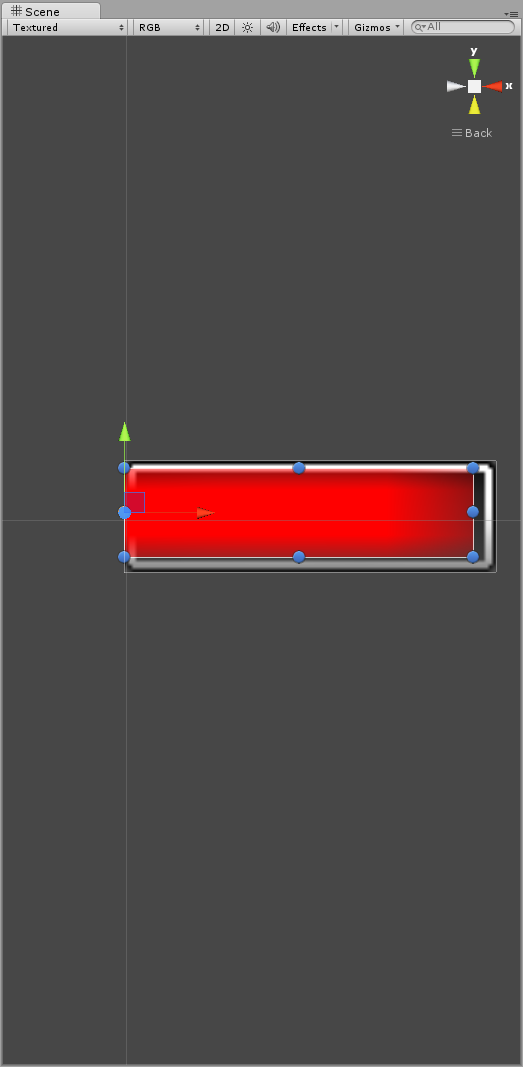
試しにDimensionsを「100」×「30」に設定した画像がこんな感じ。
変な点がありますね。。。

この点はバーの中身になりますので、Foregroundの設定も変えていきます。
こちらも同じくSpriteTypeを「Sliced」に設定。色はHPバーっぽく赤に設定してみました。
Dimensionsは枠より少し小さく「94」×「24」で設定。この辺も作成しながら微調整する感じです。
今回は「2」×「2」の画像を使用しているので、「Border」の設定は特にしていませんが、使用する画像によっては「Border」バーもきれいにできると思います。


位置がずれているので、あとはこれを直せば見た目上HPバーが完成します。

こんな感じですね。
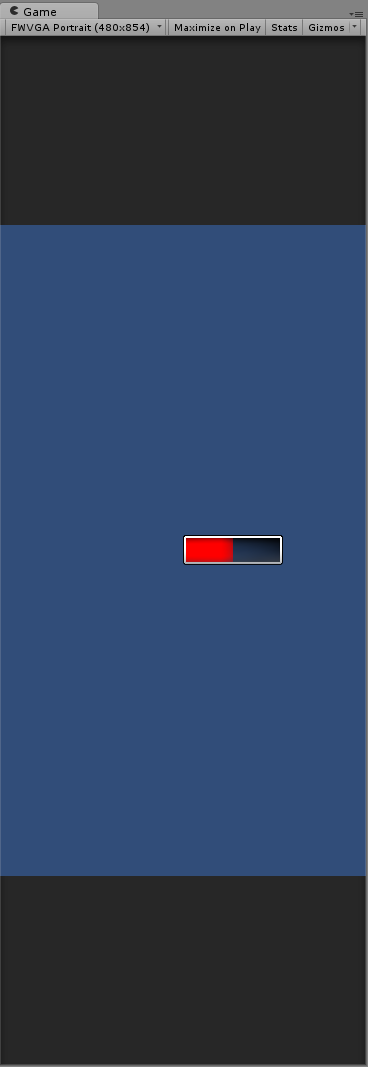
あとはバーの長さを変更するにはプログラムから「UISlider」の「value」の値を変更すれば変わります。
|
これでバーが半分になります。

今週は以上となります。
ではではまた来週~(。・ω・)ノシ
Category: 開発日記(Unity)
« アンドロイダーの公認アプリに選ばれましたっ! | 【Unity】NGUIでのロングタップ処理 »
コメント
| h o m e |





